My computer programming teacher had always told me that 10% of our time is spent developing 90% of our application, and the other 90% of our time finishing the last 10% of our project. Even with a good project plan and a concept that makes logical sense, most of our time will be consumed with fixing errors. Moreover, with JavaScript, our application can run without obvious errors preventing it from being run, so we have to employ several techniques to make sure everything is running smoothly.
Understanding both the syntax and how JavaScript works will eliminate most of our JavaScript errors in our web applications. Furthermore, there are many online services that can help us catch them all.
Starting from basic to advanced, here are some methods to fix JavaScript errors in our applications.
Know the Different Types of JavaScript Errors
We need to know what type of error we’re receiving to know what we need to do to fix it. Namely, with JavaScript, most of our errors fit into two categories: syntax errors and runtime errors.
A syntax error is a problem with the grammar in our code. Syntax errors mostly come in the form of misspelt keywords, missing or open brackets, or missing parentheses or punctuation. Certainly, through time, our syntax errors will become fewer as we become experts in JavaScript, but simple mistakes do happen a lot.
A runtime error prevents our application from actually running. Sometimes there’s a problem with our logic flow and our program breaks, like calling strings that aren’t there. Other times, our program can run but the result isn’t as we planned it. Consequently, runtime errors can be a bit trickier to fix than syntax errors.
Since we know the two main types of JavaScript errors, we can swiftly move on to fixing them.
When in Doubt, Reload
Sometimes the simplest thing we can do is reload the web page. It’s the classic IT crowd solution to everything—turn it on and off again. Maybe we already solved this error and the file hasn’t uploaded yet or some data was missing. It may also help to delete your browser history and cache in case your browser is saving a bad version of your website or application.
Google Chrome sometimes displays an “Aw, Snap!” error when it has difficulty running our web page. This may or may not be caused by a JavaScript error—either way, don’t panic and just reload the page.
Then we can move on to checking for JavaScript errors in further detail.
Check If JavaScript Is Turned On
We must keep in mind that JavaScript is set differently for each browser. Furthermore, JavaScript reacts differently depending on each browser and how each user’s settings are set for their browsers. For example, JavaScript has some security holes, and hackers may put malicious code in some JavaScript; thus, for safety reasons, JavaScript is often turned off in some browsers. So we must check our browser settings to see if JavaScript is turned on.
Cross-site scripting (XSS) is one vulnerability in JavaScript that allows hackers to inject malicious code into legitimate websites. For example, Twitter was injected by malware called the “StalkDaily” worm. That doesn’t sound good, does it? Hence, turning JavaScript off avoids security issues but will obviously cause errors when you’re running an application with JavaScript.
If you’re not sure, you can quickly check here to see if your browser’s JavaScript is turned on.
Similarly, we can check whether we have a pop-up blocker enabled that’s preventing parts of our JavaScript from working, such as our use of alert boxes. We can enable or disable pop-up boxes from either our browser settings or an add-on that we’re using.
Now that we’ve covered the basics, let’s move on to some things that are more advanced.
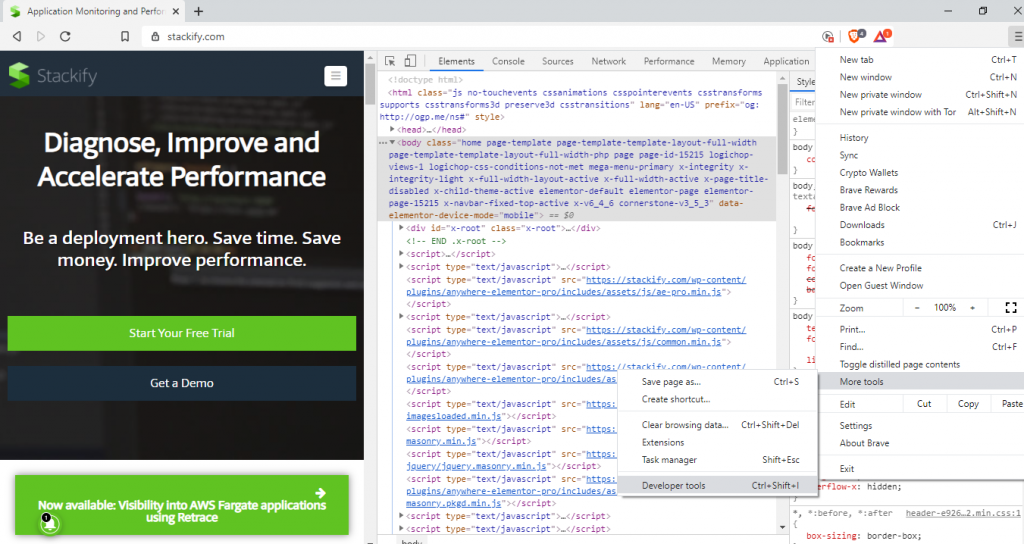
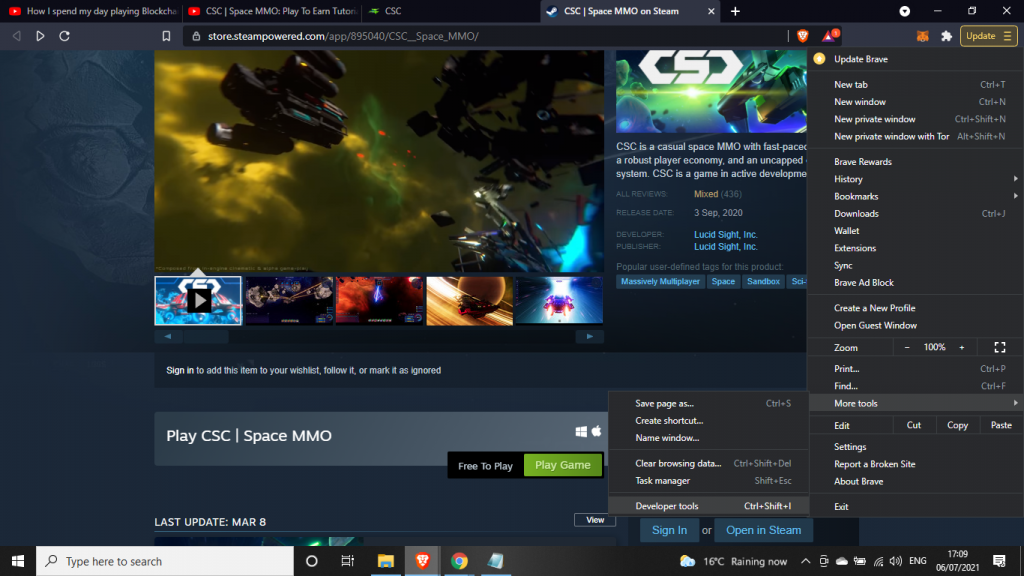
Use In-Browser Developer Tools
By far the most useful tools at our disposal for fixing JavaScript errors are the in-browser developer tools. Previously, when I was a young developer, I would use Firefox separately to browse the web projects that I was developing. Now I use whichever browser suits my needs at the moment—Firefox, Chrome, Safari, Microsoft Edge, Opera, or Brave.
In 2019, Firefox and Chrome were the two most popular browsers with developers.
To get started, just open up your favorite browser with developer tools, then find the developer tools in the browser menu. Begin looking at the various elements or console tools to find some errors to fix.
Some developer tools also let us check if our web design is responsive to mobile devices.

Developer tools are useful for checking JavaScript errors as well as:
- Currently loaded HTML and CSS
- DOM explorer
- Layout
- Animations
- Memory use
- Console logs
- Debugger
- File list
- Source code
And many more, depending on the in-browser developer tool.
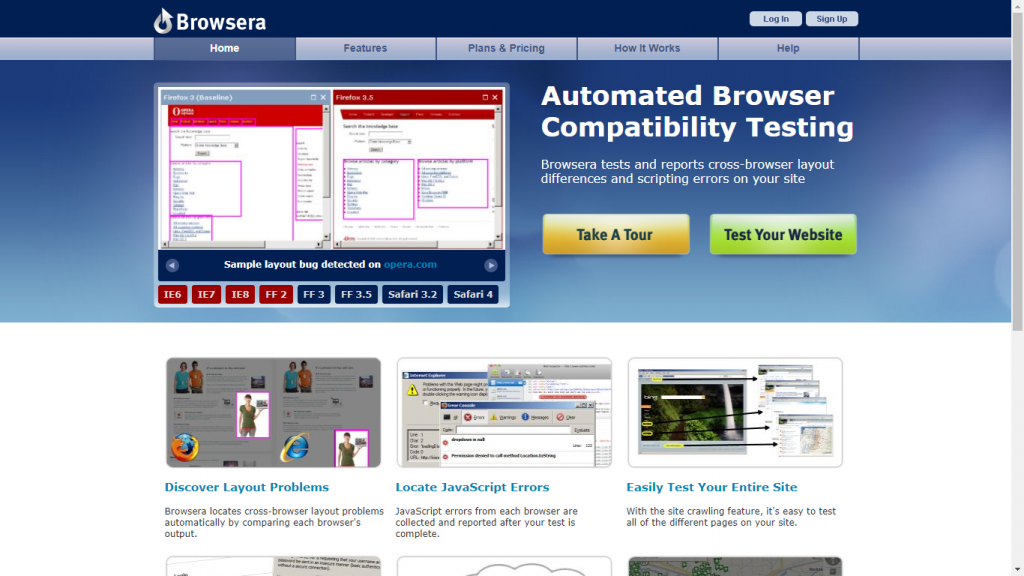
Check Cross-Browser Compatibility
As I said before, each browser responds to JavaScript differently. This means that our application may not be compatible with all browsers, and we’ll have errors to fix. Unfortunately, it’s not reasonable to prompt a pop-up box to encourage users to download. Because of this, we have to double- and triple-check that our websites are compatible with all internet browsers.
JavaScript cross-browser compatibility issues usually revolve around modern core JavaScript features and some libraries that are either from third parties or native to JavaScript.
So, either download each of the major browsers and individually test for browser compatibility, or try out a range of different software that can test cross-browser compatibility.
Browsera is one tool that not only tests for cross-browser compatibility but also detects JavaScript errors as well.

Use Console.log() to Display Anticipated Results
Console.log() is a function that allows us to display messages in our browser console. Moreover, we also print strings and other variables so we can see their values. This is indeed useful for us to check if our functions are displaying the desired results.
These types of errors may not stop our applications from running, but at the same time, they’re functional errors for us to fix.
For example, we can create an event listener that checks if a particular button is clicked on. When the onClick event is triggered, a message confirming that our function works appears in our console.
Ideally, we should use these tests only during the development stage of our web project, and we should remove these console.log() events from our final product.
document.addEventListener('buttonClick', function (event) {
console.log("Button Clicked!");
}, false); Likewise, we can use JavaScript alert boxes with a similar method.
document.addEventListener('buttonClick', function (event) {
alert("I am in a box with a " str + "!");
}, false); In the End
Our basic knowledge of how JavaScript works and some simple coding practices should be enough to fix our JavaScript errors. In addition to these skills, we have hundreds of online services to choose from that can help us catch those trickier errors.
Hopefully, through time, less than 90% of our time will be used up fixing JavaScript if we use the above methods.
Check out Retrace real user monitoring. It can monitor everything about your JavaScript applications to catch errors and accelerate web performance, including the following:
- Integrate errors and logs
- Consolidate alerts and notifications
- Customize dashboards
- Monitor JavaScript files and functions
- Accelerate page load times
- Improve user experience
- Monitor front-end and back-end code together
- Accurately locate and resolve bottlenecks faster